
Cho bên trái
Tạo 2 Widget mới
- Chèn vào "Widget Source"
- Code:
<div id="forum-widget" style="height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; cursor: pointer; position: absolute; background: #f5ebf7 url(http://i42.tinypic.com/vg54yu.png) no-repeat 0 -13px;" onClick="jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery('#forum-widget').css('background-position','0 -13px'); } else { my_setcookie('forum-widget','0',1,0); jQuery('#forum-widget').css('background-position','0 0px'); }"></div>
Widget title: Bỏ trống
Use a table type: No
- Chèn vào "Widget Source"
- Code:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); } </script>
Widget title: Bỏ trống
Use a table type: No
Cho bên phải
Tạo 2 Widget mới
- Chèn vào "Widget Source"
TRÍCH DẪN:
Widget name: Top
Widget title: Bỏ trống
Use a table type: No
- Chèn vào "Widget Source"
- Code:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#right'); if(my_getcookie('forum-widget')=='0') {jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); jQuery('#content-container div#content').css('margin-right','0px');} </script>
Widget title: Bỏ trống
Use a table type: No
Lưu ý
Phần màu xanh là link của ảnh
Phần màu đỏ là mã màu nền của ành
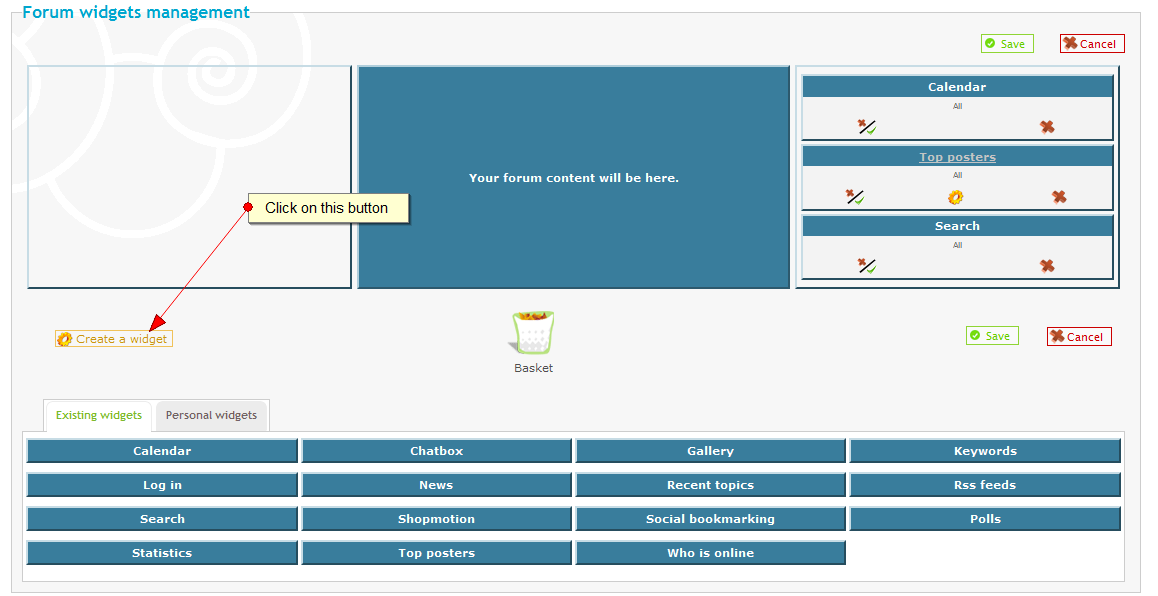
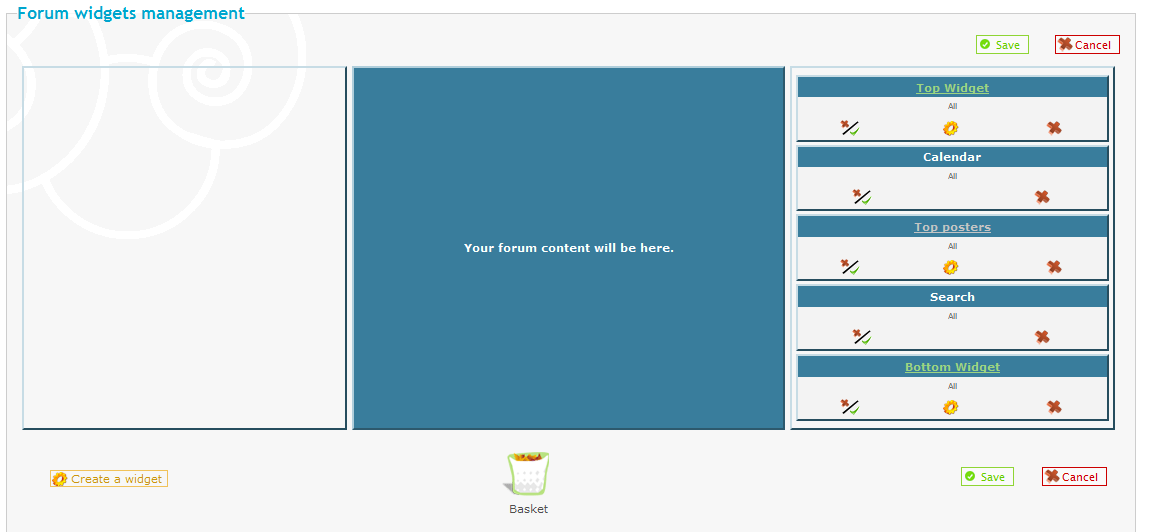
Cách thêm vào forum
Đặt widget như hình bên dưới là xong

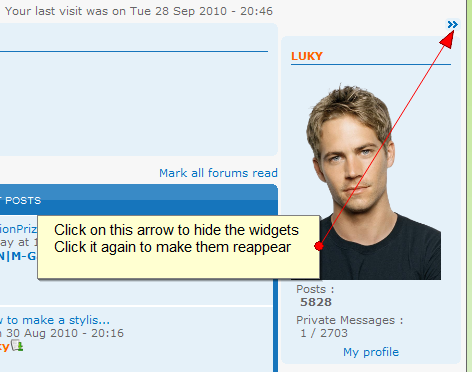
Demo






 Posts
Posts SDPoints
SDPoints Thanked
Thanked Tham Gia
Tham Gia

No Comment.